Top Flutter Packages in 2023
Summary
Flutter, supported by Google, is a framework for building native apps across platforms using a single codebase. Pub.dev, a platform for Dart and Flutter packages, hosts over 13,000 packages. This article highlights ten popular Flutter packages that enhance app development.
Key insights:
Provider: The provider package is a state management solution that allows efficient state management using ChangeNotifier, notifying listeners of changes without the need to pass state down the widget tree.
URL Launcher: The url_launcher package facilitates launching URLs, making phone calls, sending SMS messages, and sending emails from Flutter apps, ensuring cross-platform support for various actions.
Google Fonts: The google_fonts package enables the use of custom fonts from Google Fonts in Flutter apps, offering customizable fonts and advanced typography options to enhance the app's visual appeal and readability.
Path Provider: The path_provider package provides a way to access common file system paths on the device, retrieving directories for storing and accessing application files while ensuring platform-specific compatibility.
Flutter Bloc: The flutter_bloc package implements the Business Logic Component (BLoC) pattern for state management, managing state through events, states, and blocs, facilitating a clear separation of business logic and UI.
Firebase Auth: The firebase_auth package integrates user authentication into Flutter apps, supporting various authentication methods such as email/password, phone number, Google, Facebook, and more.
Firebase Core: The firebase_core package initializes the Firebase SDK for Flutter apps, providing the necessary infrastructure for integrating other Firebase services within the app.
Firebase Messaging: The firebase_messaging package enables handling push notifications in Flutter apps, allowing sending and receiving notifications, handling background messages, and customizing notification behavior.
Geolocator: The geolocator package provides access to the device's location services, allowing retrieval of the current location, listening for location changes, and performing geocoding, supporting both iOS and Android platforms.
Cloud Firestore: The cloud_firestore package allows interaction with the Cloud Firestore database, enabling real-time operations such as adding, updating, deleting, and querying documents within Flutter apps.
Introduction
Flutter is used to build native apps for various platforms like web, Android, iOS, or desktop from a single codebase. Although it is written in C++, it uses the Dart Language for programming and has good support from Google.
The community for Flutter is also growing with every passing day with a lot of contributions coming through Pub.dev. Pub.dev is a popular platform for sharing reusable packages for Dart and Flutter development. Since its launch in 2019, Pub.dev has seen a growing number of contributors and users, with new packages being added regularly.
There are over 13,000 packages available on the site, covering a wide range of functionality from UI components and database integration to networking and security. Pub.dev also provides tools for package authors to manage their packages, including versioning and publishing, as well as metrics to track usage and popularity.
Overall, it's a valuable resource for developers in the Flutter and Dart communities, helping to promote collaboration and improve the overall quality of software development in these ecosystems.
In this article we list 10 of the most popular packages available on Pub.dev that have been tagged as a “Flutter Favorite”.
provider
The provider package is a state management solution for Flutter applications. It's a lightweight and easy-to-use package that allows you to manage the state of your application in a simple and efficient way.
The provider package provides two main classes: ChangeNotifier and Provider. ChangeNotifier is a class that extends Listenable, which means that it can notify its listeners whenever it changes.
This class is used to represent the state of your application. The Provider class is used to provide the state to the widgets that depend on it. With provider, you can easily manage the state of your application without having to worry about passing the state down the widget tree.
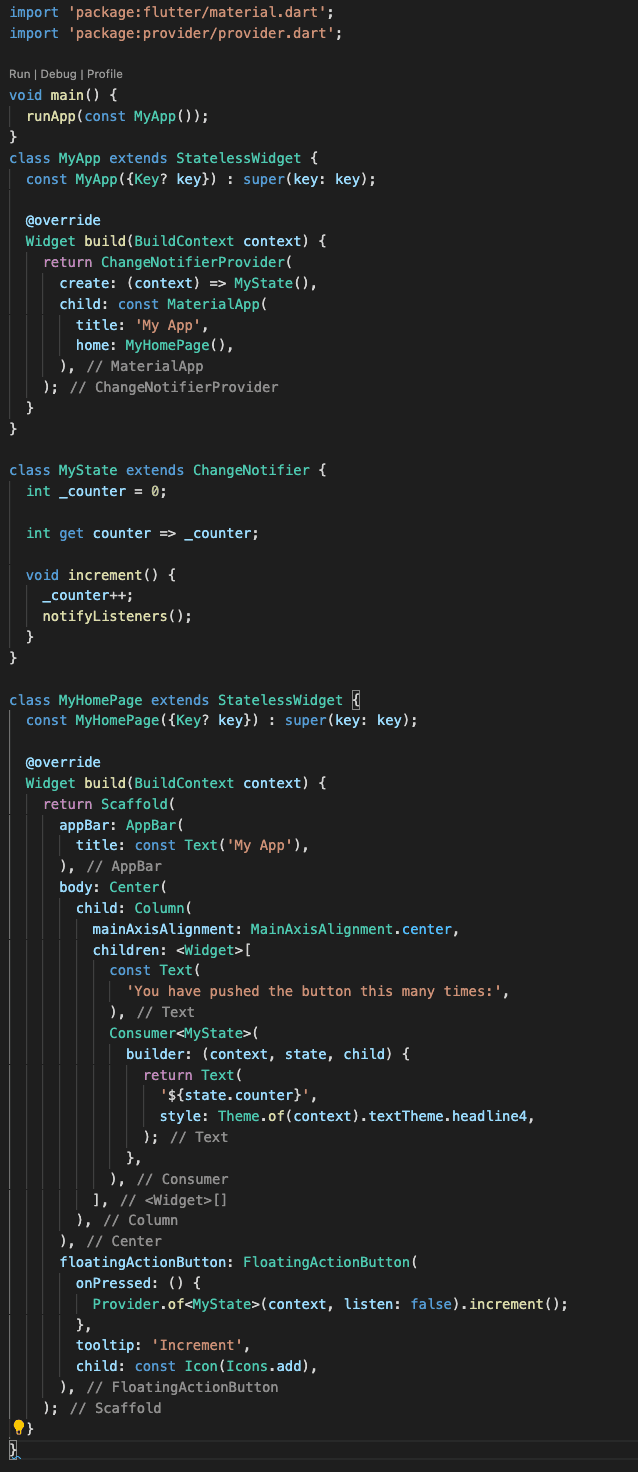
It uses the InheritedWidget pattern to provide the state to the widgets that need it, and it also implements optimizations to minimize unnecessary widget rebuilds. Here's a simple example of how to use the provider package:

url_launcher
The url_launcher package is a Flutter plugin that allows you to launch URLs, make phone calls, send SMS messages, and send emails from your Flutter app.
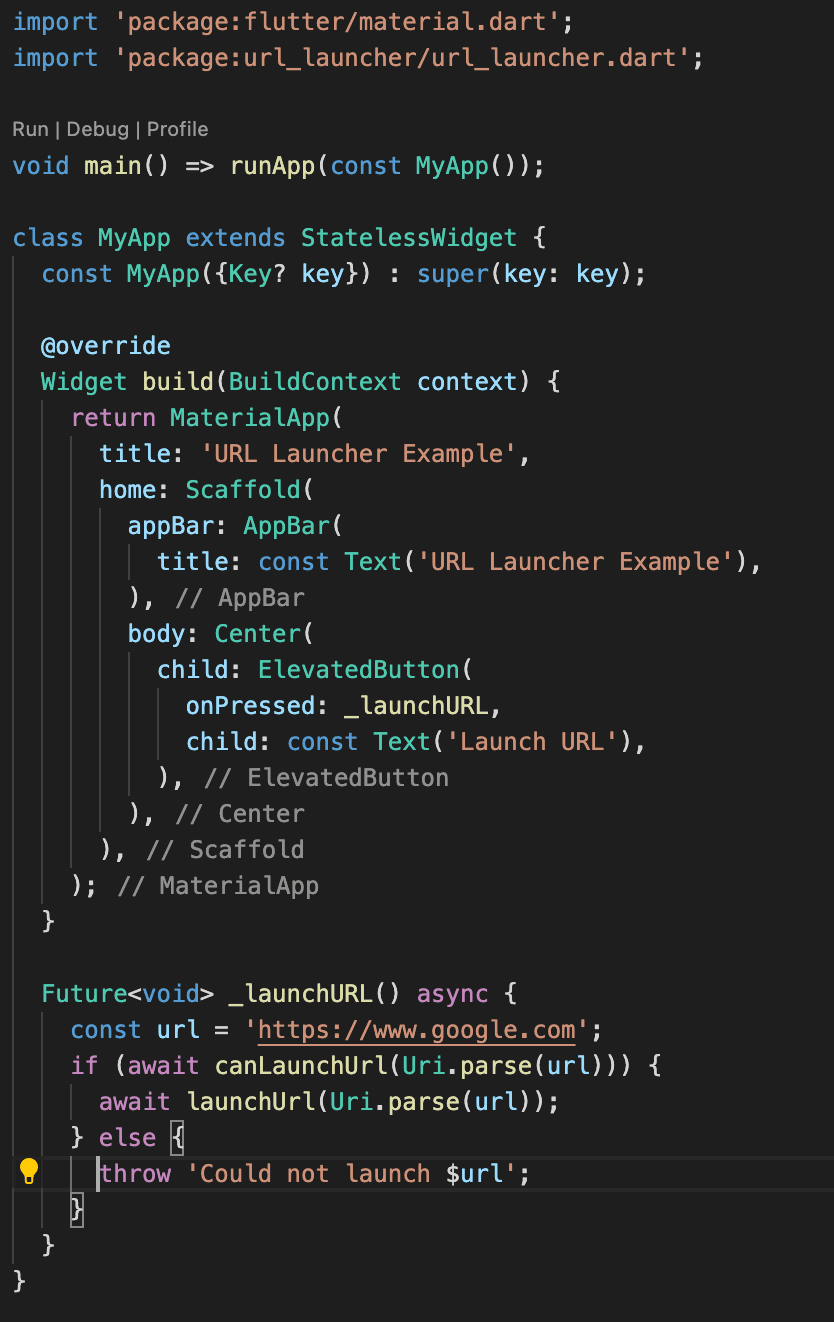
Here is an example on how to use it:

google_fonts
The google_fonts package is a Flutter plugin that allows you to use custom fonts from Google Fonts in your Flutter app. Google Fonts is a collection of over 900 free, open-source fonts that can be used in web projects, and the google_fonts package allows you to easily integrate these fonts into your Flutter app.
The package provides a simple way to load fonts from the Google Fonts API and use them in your Flutter app. You can use any of the fonts available on Google Fonts, and you can customize the font family, font size, font weight, font style, and other properties of your text.
The google_fonts package also supports advanced font features, such as ligatures, alternate glyphs, and other OpenType features. You can use the package to create custom font families, mix and match font variants, and specify font fallbacks for different languages and writing systems.
Using the google_fonts package in your Flutter app can help you create a more professional and polished look, as well as make your app more accessible and readable for users with different needs and preferences.
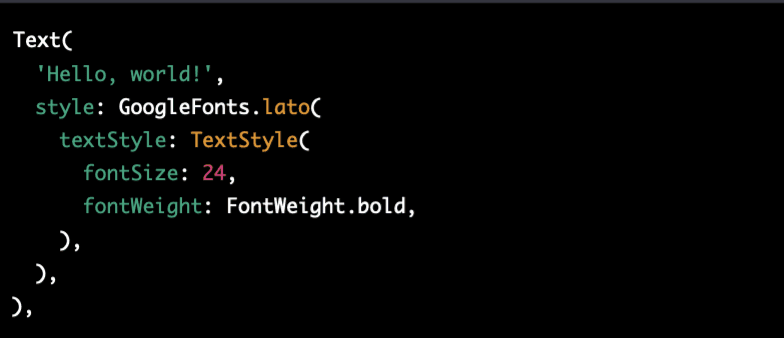
After adding the google_fonts package to your pubspec.yaml file and adding it as a dependency to your code, you can use it to wrap any widget that should use a custom font. Here is an example:

path_provider
The path_provider package is a Flutter plugin that provides a simple way to get common paths on the device's file system. The package is used to retrieve directories for storing and accessing application files, such as cache, documents, external storage, and temporary files.
The path_provider package is useful for accessing files and directories in a platform-specific way. On different platforms (Android, iOS, web, desktop), the file system structure can be different, so using path_provider helps to write platform-specific code.
The package provides four methods to get the paths for different directories:
getApplicationDocumentsDirectory(): Returns the directory where the app can store documents that are private to the app.
getApplicationSupportDirectory(): Returns the directory where the app can store support files that are private to the app.
getTemporaryDirectory(): Returns the directory where the app can store temporary files.
getExternalStorageDirectory(): Returns the primary external storage directory. This method is only available on Android and iOS.
By using the path_provider package, you can easily retrieve these directories and perform file operations such as reading and writing files.
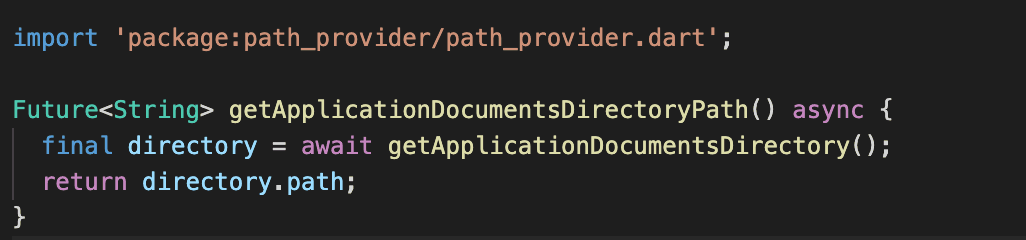
For example, you can use the getApplicationDocumentsDirectory() method to get the path to the application documents directory:

flutter_bloc
flutter_bloc is a package for state management in Flutter applications. It implements the Business Logic Component (BLoC) pattern, which is a design pattern for separating the business logic from the user interface.
The BLoC pattern consists of three components:
Event: an object that represents a user action or a system event that triggers a state change.
State: an object that represents the state of the application at a specific point in time.
Bloc: a component that takes in events, processes them, and emits new states as a result.
With flutter_bloc, you can define your own BLoCs by extending the Bloc class, or use the pre-built Bloc classes provided by the package.
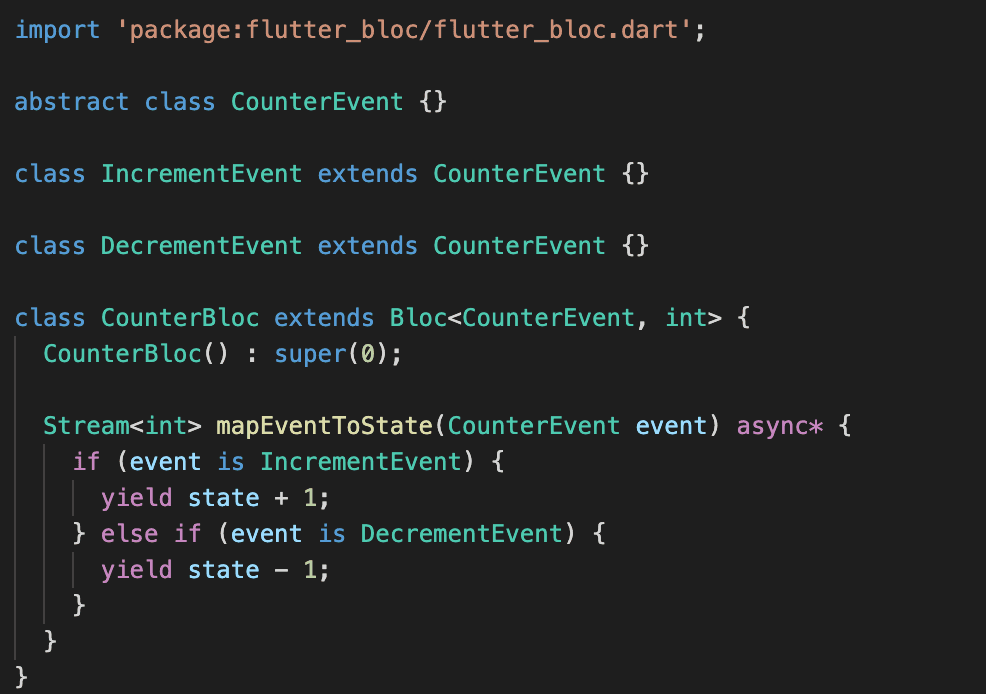
The example below illustrates how flutter_bloc can be used to manage the state of a counter. For the complete example, you can refer to the pub.dev docs at https://pub.dev/packages/flutter_bloc/example

firebase_auth
firebase_auth is a package provided by Firebase that allows developers to easily integrate user authentication into their Flutter applications. This package supports a variety of authentication methods, including email/password, phone number, Google, Facebook, Twitter, and more.
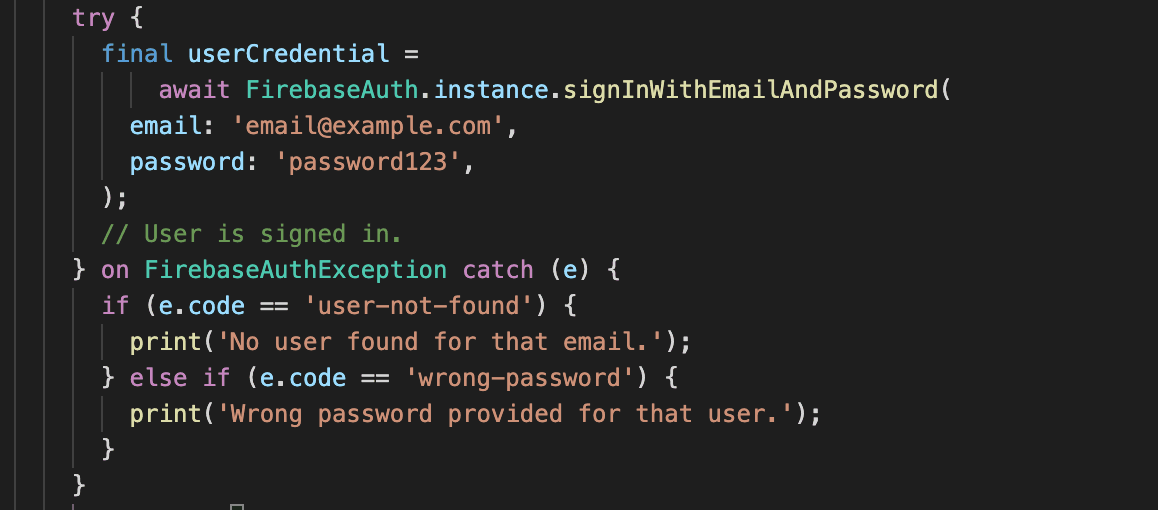
For example, to authenticate a user with email and password, you can use the signInWithEmailAndPassword method:

firebase_core
firebase_core is a Flutter package that provides the necessary infrastructure to use other Firebase services in your Flutter app. It is a required dependency for all other Firebase packages in Flutter.
The firebase_core package initializes and configures the Firebase SDK for your app, and provides a reference to the Firebase app instance. Once initialized, you can use other Firebase services like authentication, cloud messaging, cloud storage, and more in your app.
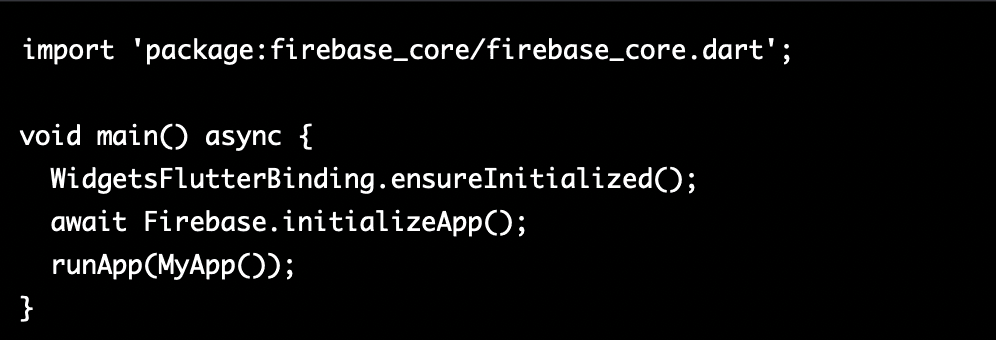
To use firebase_core in your Flutter app, you need to add it to your pubspec.yaml file, and then call Firebase.initializeApp() to initialize the Firebase SDK before using any other Firebase services. Here's an example:

This initializes Firebase before running the app and ensures that other Firebase services can be used within the app.
firebase_messaging
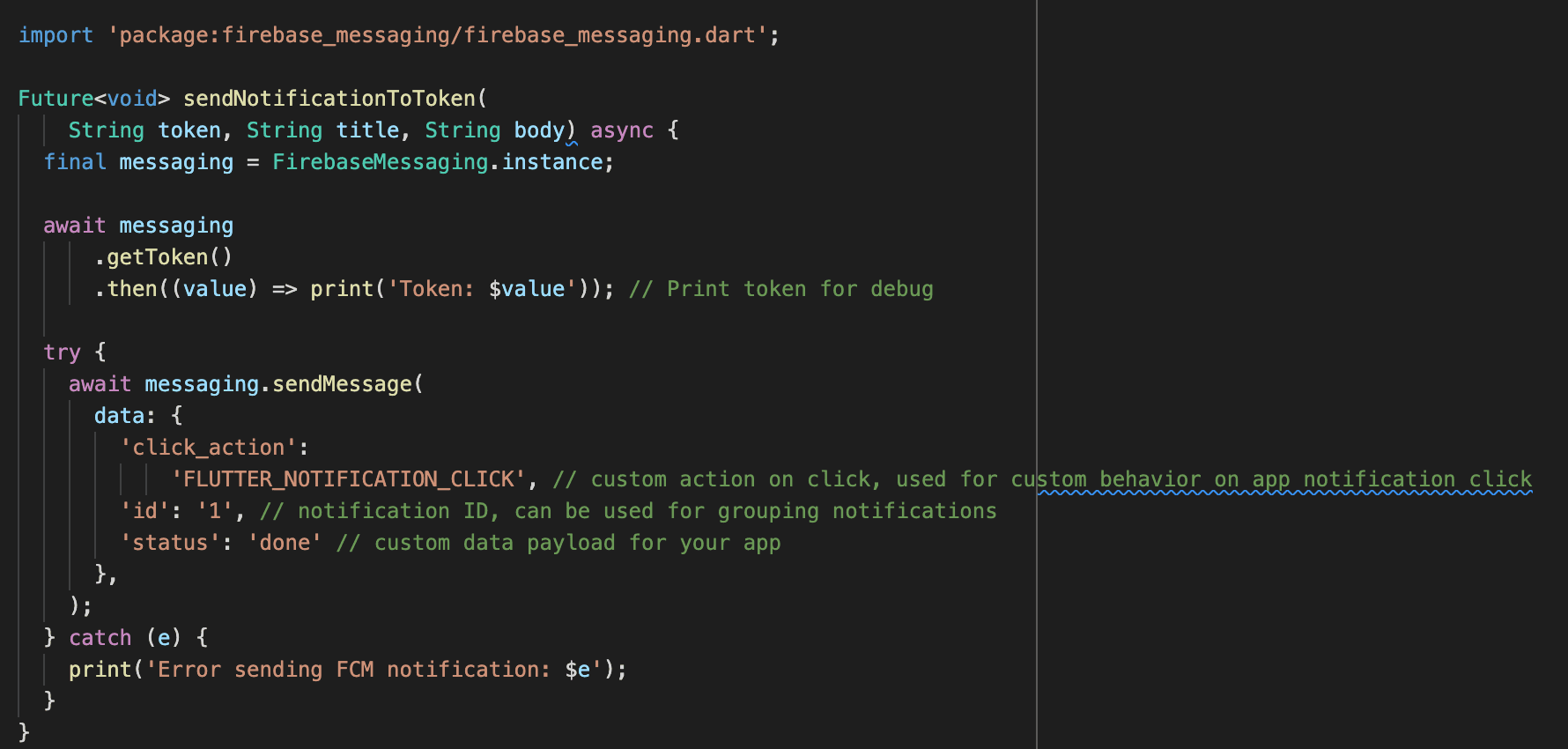
The firebase_messaging Flutter package is a library that provides a Flutter plugin for Firebase Cloud Messaging (FCM). FCM is a service provided by Firebase that enables the sending and receiving of push notifications to mobile devices. With the firebase_messaging package, you can integrate FCM with your Flutter app and handle incoming notifications.
This includes registering your app with FCM to receive a unique device token, sending notifications from the Firebase console or through a server, and handling notifications when they are received by the app.
The firebase_messaging package also allows you to handle background notifications and data messages, as well as customize the behavior of your app when a notification is received.
To use the firebase_messaging package, you'll need to add it as a dependency in your Flutter project's pubspec.yaml file, configure your Firebase project to use FCM, and add code to handle incoming notifications.
You can find more information on how to do this in the package's documentation on the Flutter pub site. A brief example is also demonstrated below:

geolocator
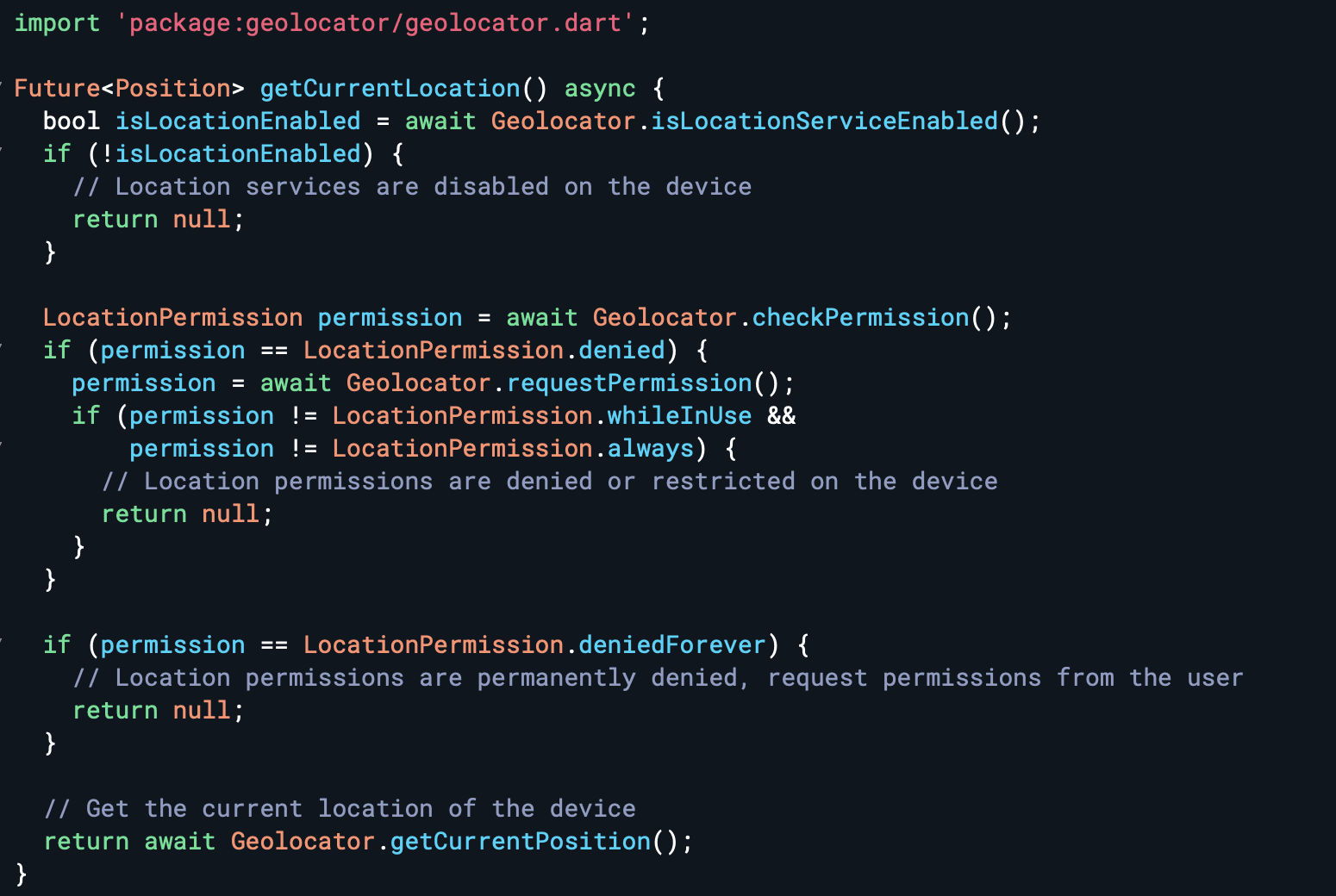
The geolocator package is a Flutter library that provides a plugin for accessing the device's location services. With this package, you can easily get the current location of the device or listen for location changes.
The geolocator package supports both iOS and Android platforms, and it uses the device's GPS, Wi-Fi, or cellular network to determine the location. The package also provides the ability to configure the accuracy of the location data, specify a timeout for the location request, and request permission to use location services.
Using the geolocator package, you can get the current location of the device by calling the getCurrentPosition method, which returns a Position object containing the latitude, longitude, and accuracy of the current location.
You can also listen for location changes by calling the getPositionStream method, which returns a stream of Position objects.
The geolocator package also provides additional features such as geocoding, which allows you to convert a location's latitude and longitude into a human-readable address, and reverse geocoding, which allows you to convert an address into a set of coordinates.
To use the geolocator package, you'll need to add it as a dependency in your Flutter project's pubspec.yaml file, request permission to use location services in your app's manifest file, and add code to handle location changes.
The code below shows an example of how the package can be used.

cloud_firestore
The cloud_firestore Flutter package is a library that provides a plugin for working with Cloud Firestore, a NoSQL cloud database provided by Firebase. With this package, you can easily interact with Cloud Firestore and store and retrieve data in real-time.
The cloud_firestore package provides a collection of classes that allow you to work with Firestore collections and documents. You can add, update, and delete data in Firestore, as well as listen for real-time updates to the data.
Using the cloud_firestore package, you can add data to a Firestore collection by calling the add method, which returns a Future<DocumentReference> that you can use to get the ID of the added document.
You can update a document by calling the update method on a DocumentReference object, and delete a document by calling the delete method on the same object.
The package also provides the ability to query the database by calling the where and orderBy methods, as well as listen for real-time updates to the data by calling the snapshots method on a collection or document.
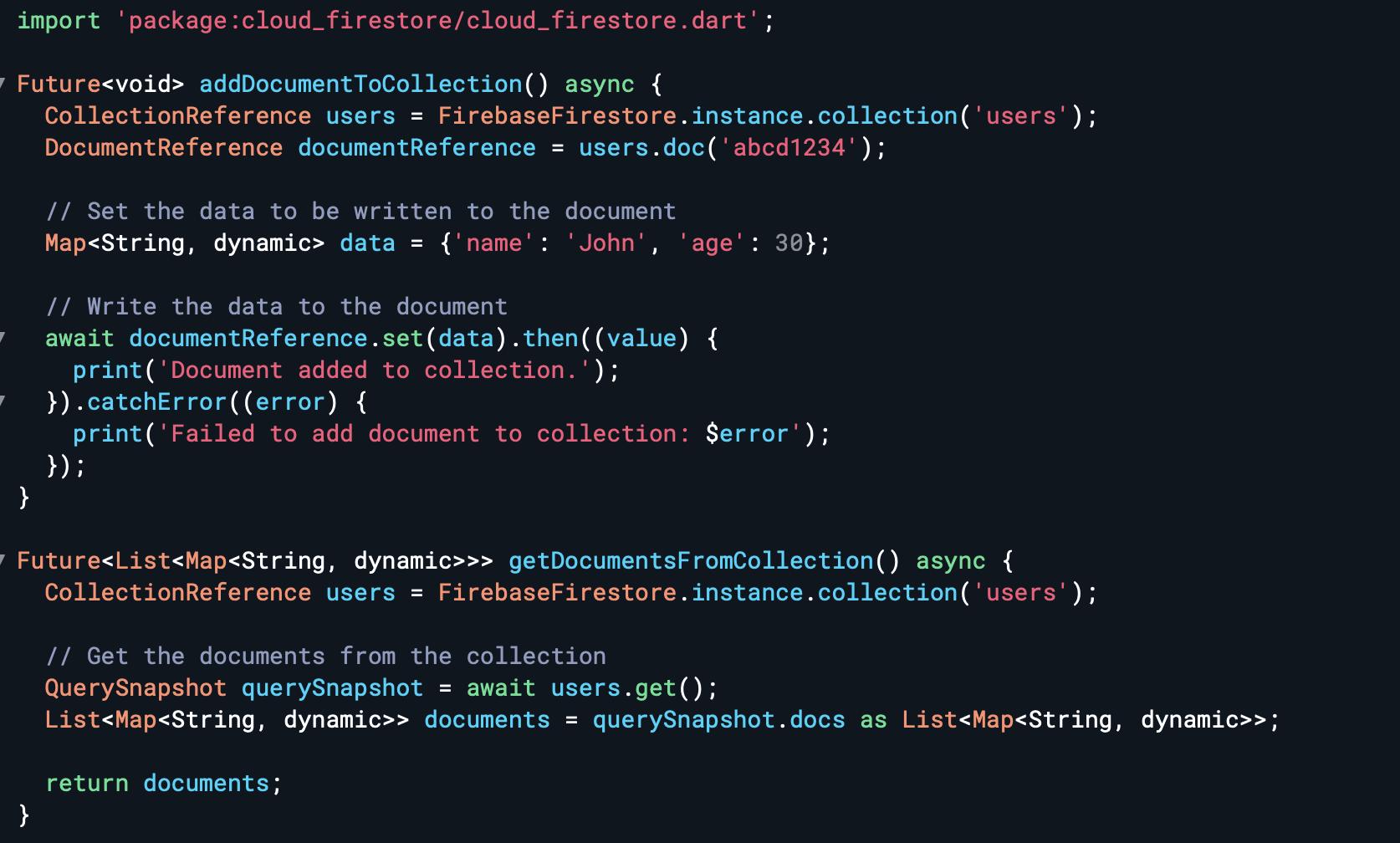
To use the cloud_firestore package, you'll need to add it as a dependency in your Flutter project's pubspec.yaml file, configure your Firebase project to use Firestore, and add code to interact with the database.
This code defines two functions: addDocumentToCollection and getDocumentsFromCollection. The addDocumentToCollection function adds a new document to the users collection in Cloud Firestore with the ID abcd1234 and the data {'name': 'John', 'age': 30}.
The getDocumentsFromCollection function retrieves all documents from the users collection and returns a list of Map<String, dynamic> objects representing the document data.