Bringing your App to Life with Flutter Animation API
Summary
Animations enhance user interfaces in Flutter by adding feedback, continuity, and personality to apps. Flutter's animation tools, such as AnimationController, Tween, CurvedAnimation, implicit animations, complex animations, and physics-based animations, offer a wide range of options for creating engaging motion effects. By leveraging these tools, developers can create smooth, dynamic animations that improve user experience.
Key insights:
Animation Basics - Animations in Flutter are controlled by AnimationController, which manages timing and duration, and an Animation object that interpolates values.
Tween Animation - Tween is commonly used for simple animations, interpolating between two values over a specified duration.
Curved Animations - Curves add natural motion to animations, using built-in options like Curves.easeInOut or custom curves with the Cubic class.
Implicit Animations - These simplify animating widget properties without creating explicit Animation objects, using widgets like AnimatedContainer.
Complex Animations - Combine multiple animations for effects like staggered animations, using multiple Tween and Animation objects with AnimatedBuilder.
Physics Animations - Create realistic motion effects with physics simulations using SpringSimulation or ScrollSimulation for natural phenomena like bouncing or sliding.
Practical Example - AnimatedContainer can be used to change size with implicit animations, while AnimatedBuilder helps in combining animations for complex effects.
Tools for Developers - Flutter's rich animation APIs enable developers to craft engaging, dynamic user interfaces that enhance user experience and app personality.
Walturn's Contribution - Walturn offers support for Flutter projects, helping bring innovative app ideas to life with expert guidance on animations and motion design.
Introduction
Animations and motion are essential for creating engaging user interfaces that keep users coming back to your app. They can be used to provide feedback to users as well as help in creating a sense of continuity between different states of the app.
Not only this, animations allow for the application to convey emotions and establish a personality. It is therefore important to add animations to your mobile application. Fortunately enough, Flutter provides a wide range of tools and APIs for creating animations and motion effects in your app.
In this article, we'll explore how to add animations and motion to your Flutter app using Flutter's animation APIs.
Understanding Flutter's Animation Model
At the heart of the Flutter animation model is the concept of an Animation. An Animation is a sequence of values that changes over time, and it is used to control the visual properties of widgets in the application, such as opacity, size, or position.
Animations in Flutter are driven by an AnimationController, which is responsible for managing the animation's timing and duration. The AnimationController generates a stream of values that are passed to an Animation object. The Animation interpolates the values over time and updates the visual properties of the widget.
Using the Tween Animation
The Tween animation is the simplest and most commonly used animation in Flutter. It interpolates between two values over a specified duration. For example, you could use a Tween animation to gradually fade in a widget or move a widget from one position to another.
To use a Tween animation, you first create a Tween object with the start and end values, and then pass it to an AnimationController object to control the animation's timing and duration.
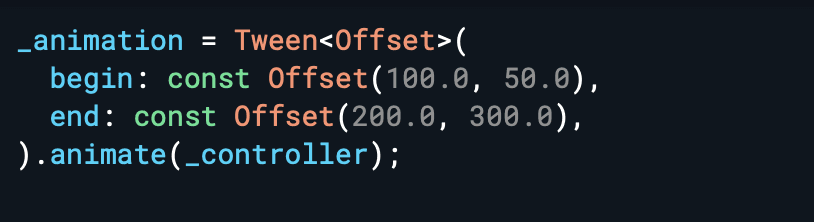
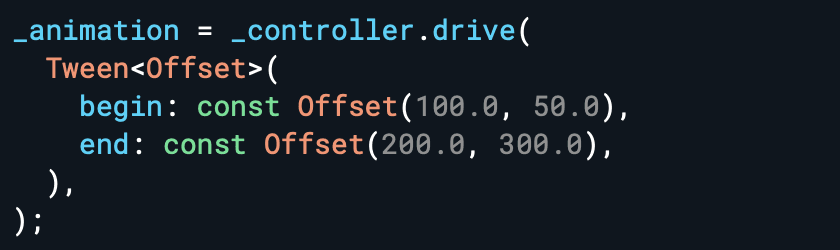
Let's say we have an AnimationController named _controller. Our objective is to establish an Animation<Offset> that is regulated by this controller and then assign it to _animation. There are two ways to achieve this as illustrated in the images below.


Adding Curves to Animations
Curves are a powerful tool for adding natural, organic motion to your animations. Flutter provides several built-in curves, such as Curves.linear, Curves.easeIn, Curves.easeOut, and Curves.easeInOut.
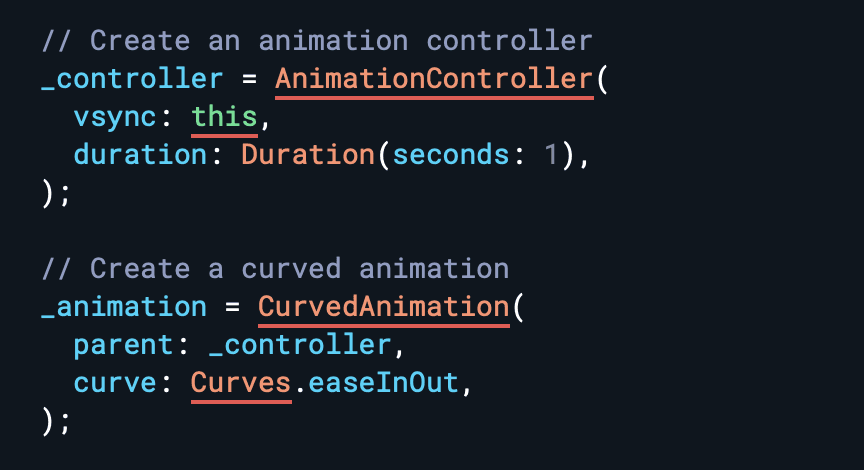
You can also create custom curves using the Cubic class. To use a curve, you pass it to a CurvedAnimation object, which applies the curve to the animation values. The snippet below briefly shows how curves can be used in your Flutter application.

Using Implicit Animations
Implicit animations are a convenient way to animate changes in widget properties without having to explicitly create an Animation object. For example, you could use an implicit animation to animate the color of a widget when the user taps on it.
To use an implicit animation, you wrap your widget in an AnimatedContainer, AnimatedOpacity, or other Animated widget, and then set the target property to the new value. Flutter will automatically create an animation and apply it to the widget.
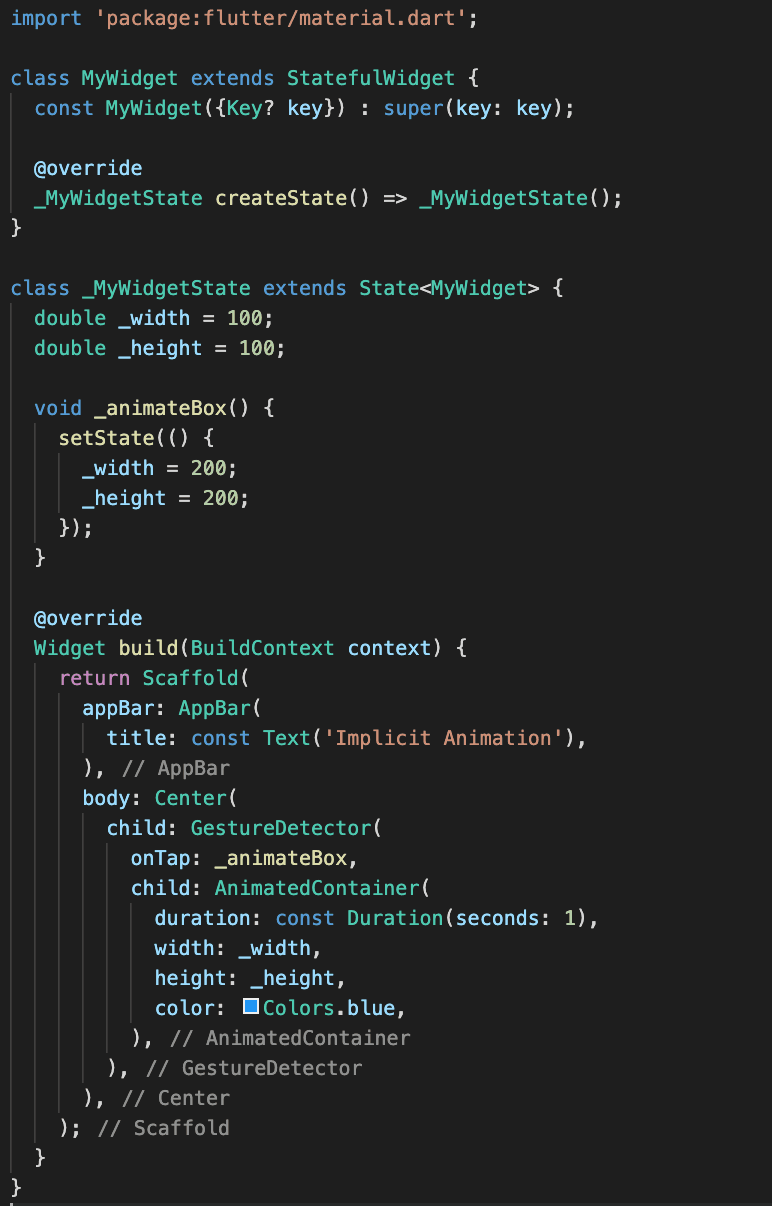
The example below illustrates how implicit animations can be used in Flutter.

In this example, we define a StatefulWidget called MyWidget with two instance variables _width and _height that control the size of a blue AnimatedContainer. We also define a method _animateBox() that changes the _width and _height variables when called.
In the build method, we use a GestureDetector to detect taps on the AnimatedContainer, and we set the onTap property to the _animateBox method. The AnimatedContainer widget animates its width and height when the _width and _height variables change due to the call to setState() in the _animateBox method.
When the user taps on the AnimatedContainer, the _animateBox method is called, which changes the _width and _height variables, triggering the implicit animation. The AnimatedContainer widget animates its width and height from 100 to 200 over a duration of 1 second.
Creating Complex Animations
You can create complex animations by combining multiple Animations. For example, you could create a staggered animation that animates several widgets in sequence. To do this, you create several Animation objects with different delays, and then pass them to a StaggeredAnimation object.
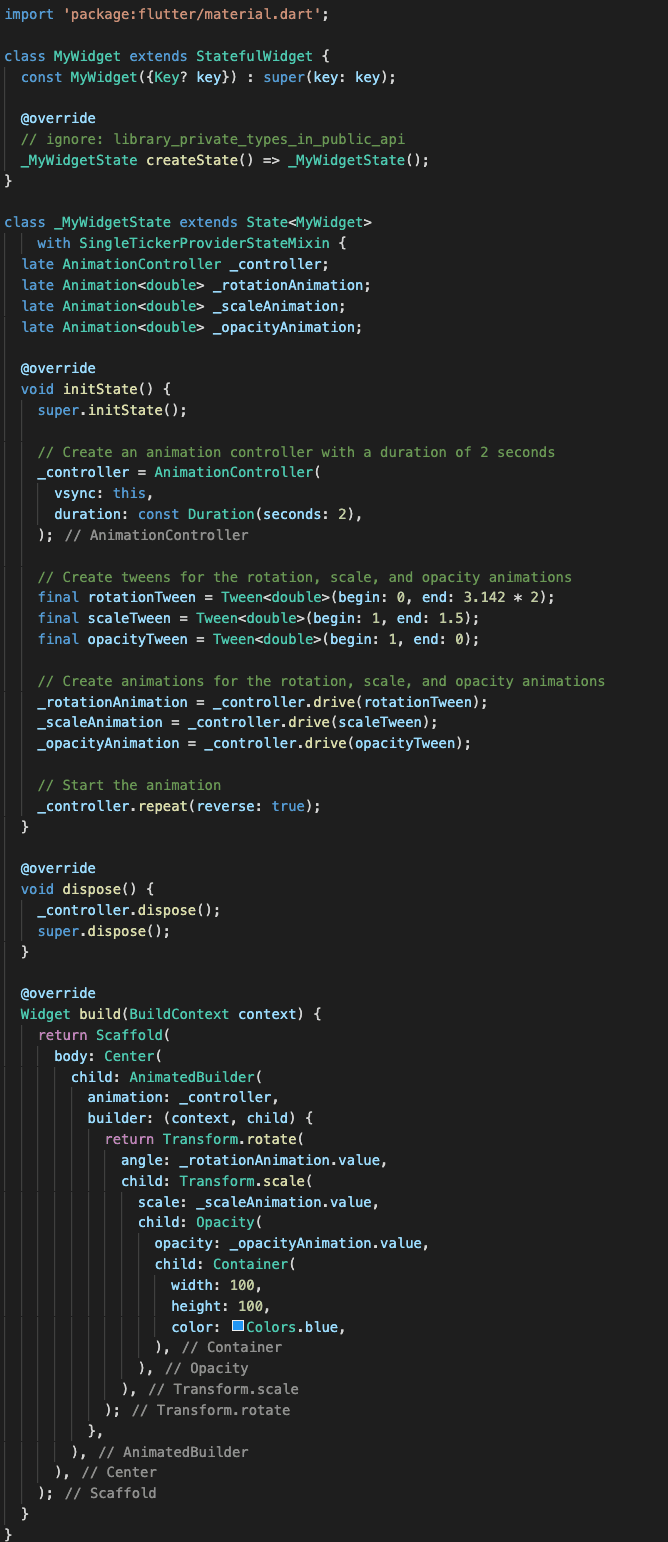
The StaggeredAnimation object will run each animation in sequence, with a specified delay between each animation. Here's an example of a complex animation that combines rotation, scale, and opacity animations using multiple Tween objects and Animation objects.
In this example, we create an animation controller with a duration of 2 seconds and create three Tween objects for the rotation, scale, and opacity animations. We then create Animation objects for each of these animations and use them in an AnimatedBuilder widget to update the UI every time the animation value changes.
Inside the AnimatedBuilder, we use the Transform.rotate, Transform.scale, and Opacity widgets to apply the rotation, scale, and opacity animations to a blue Container widget.
The AnimatedBuilder rebuilds the widget tree every time the animation value changes, resulting in a complex animation that combines rotation, scale, and opacity animations.
By using multiple animations and Tween objects in Flutter, you can create complex animations with different types of animations and effects.

Using Physics Animations
Flutter also provides support for physics-based animations, which simulate natural physical phenomena such as gravity, friction, and elasticity. You can use physics-based animations to create realistic motion effects, such as bouncing or sliding animations.
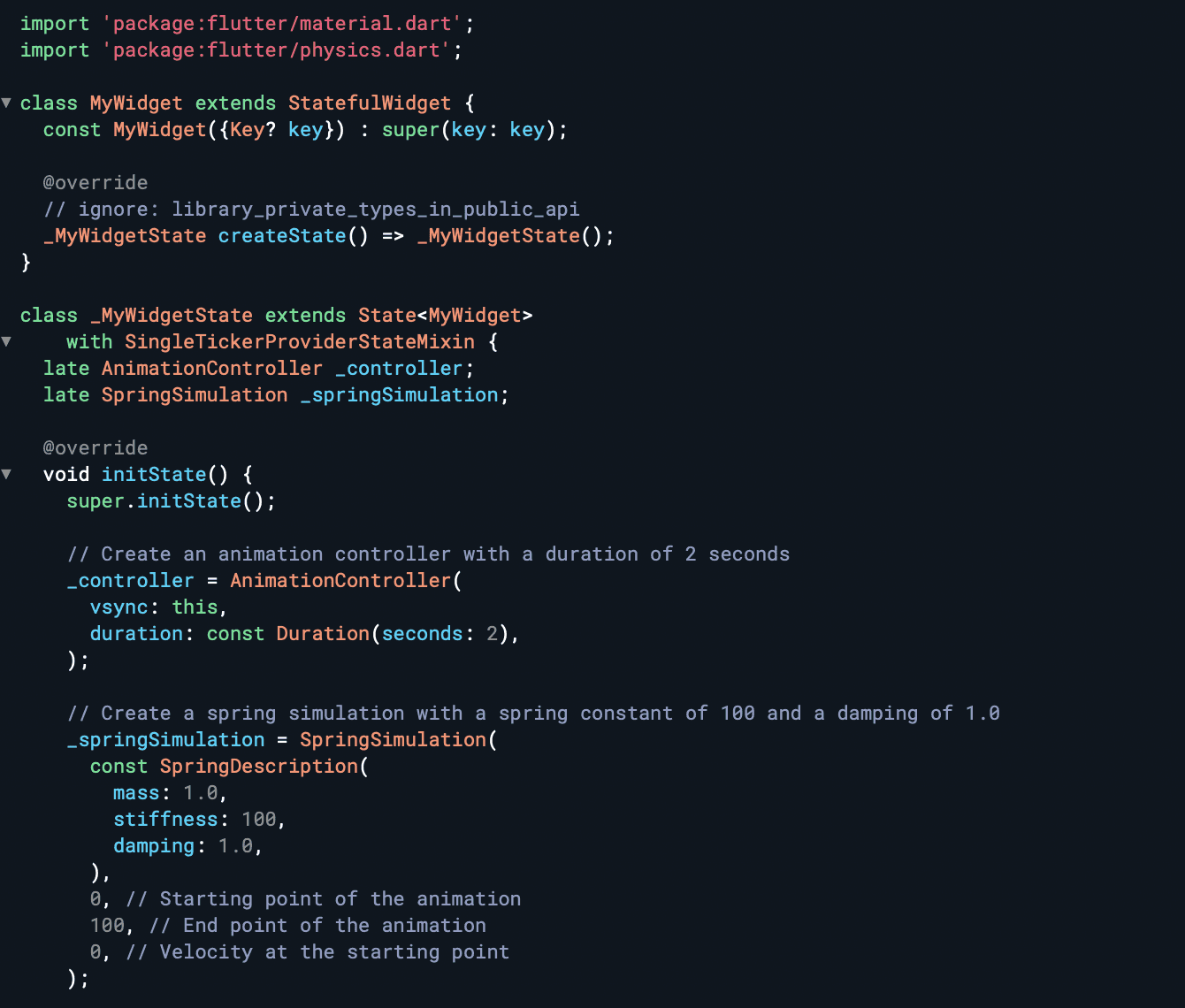
To use a physics-based animation, you create a Simulation object that models the physics of the animation, and then pass it to a SpringSimulation or ScrollSimulation object, which applies the simulation to the animation values.


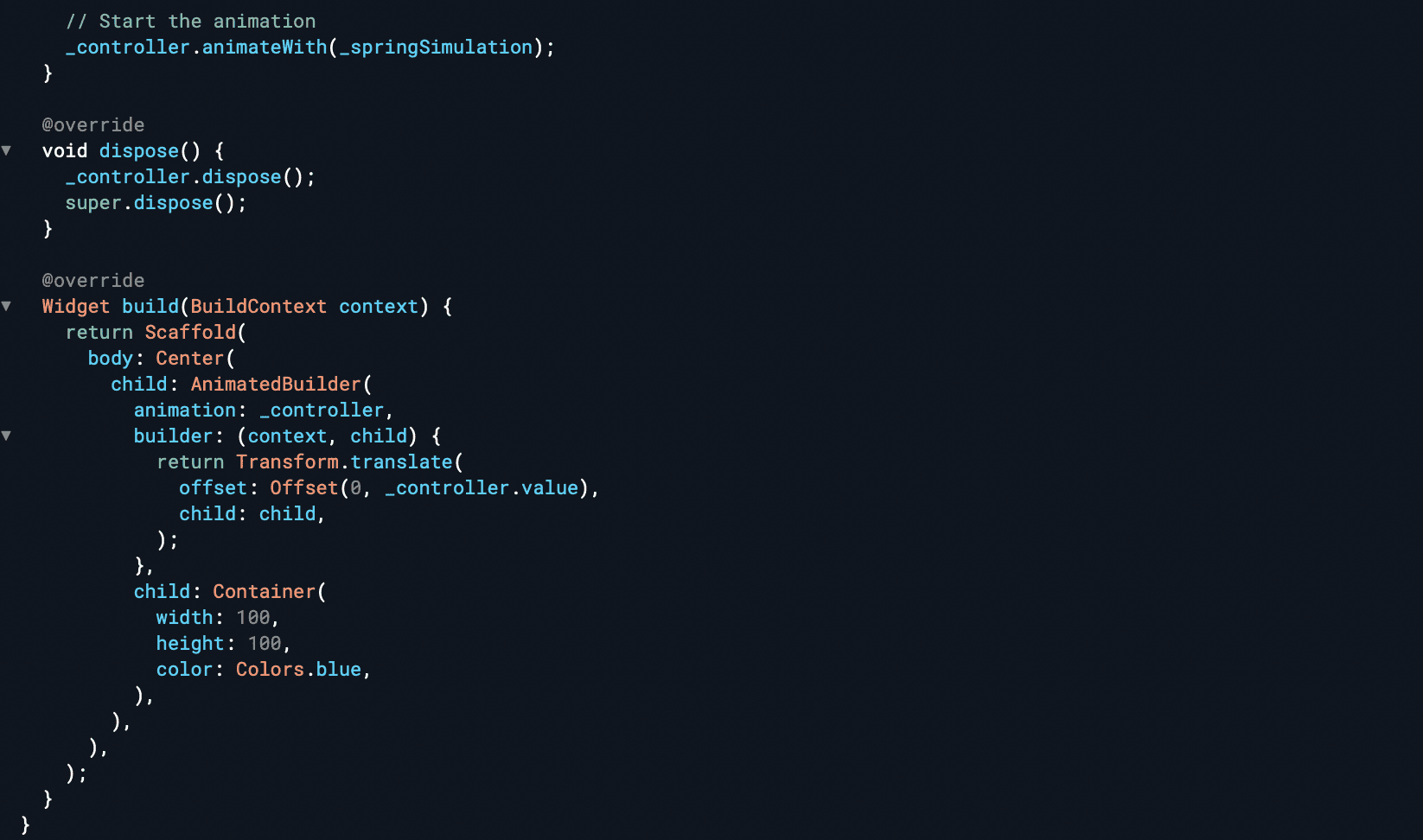
In this example, we create an animation controller with a duration of 2 seconds and a spring simulation with a spring constant of 100 and a damping of 1.0. We then use the animateWith method of the animation controller to start the animation with the spring simulation.
In the build method, we use an AnimatedBuilder widget to update the position of a blue Container widget every time the animation value changes. We use the Transform.translate widget to apply a vertical translation to the Container based on the animation value.
When you run this code, you will see the blue Container move up and down in a natural, spring-like motion. By adjusting the parameters of the spring simulation and the animation controller, you can create different types of physics-based animations that simulate different types of motion, such as bouncing, oscillating, and sliding.
Let’s Make a Difference Together
Do you have a Flutter project idea in mind and would like to bring your vision into reality? Walturn would love to support your mission. Reach out to us to discuss your project.















































