Best Flutter Practices to Follow in 2023
Summary
Flutter enables high-performance, cross-platform app development. Key features like hot reload, widgets, and themes enhance productivity. Using Dart DevTools, animated widgets, and native integration plugins streamline development and improve app quality. Keeping code organized and mastering layouts and gestures are essential for creating engaging, user-friendly apps.
Key insights:
Hot Reload: Allows real-time testing and refining of code changes, speeding up the development cycle.
Flutter Widgets: Core components for building UIs, offering customization and efficiency.
Organized Code: Essential for maintainability and productivity in complex apps.
Animated Widgets: Enhance user experience with engaging animations.
Dart DevTools: Provides performance analysis, debugging, and optimization features.
Flutter Layouts: Crucial for creating visually appealing and functional UIs.
Flutter Themes: Simplify UI customization and ensure consistent visual design.
Gesture Recognition: Use widgets like GestureDetector and InkWell for interactive UIs.
Plugins for Native Integration: Enhance app functionality by integrating native features such as camera, GPS, and notifications.
Cross-Platform Support: Flutter allows seamless development for both iOS and Android with a single codebase.
Flutter has become one of the most popular mobile app development frameworks among developers due to its ability to create high-performance, cross-platform mobile applications. With a plethora of features and tools, Flutter has made it easier for developers to build stunning and engaging mobile apps.
However, mastering Flutter development can be a challenging task, and developers are constantly on the lookout for tips and tricks to improve their productivity and efficiency. In this article, we'll explore some of the top tips and tricks for Flutter development that can help developers enhance their skills and create even better mobile apps.
Use Hot Reload
Flutter hot reload is a powerful feature that allows developers to quickly test and refine their code changes without having to rebuild the entire app. With hot reload, developers can see the impact of their changes in real-time, making it easier to iterate and fine-tune the user interface and user experience.
This feature can save developers significant amounts of time during the development process and help them achieve a faster development cycle.
Utilize Flutter Widgets
Flutter Widgets are a core part of the framework that allows developers to build user interfaces for their mobile applications. Widgets can be combined to create complex layouts and designs, making it easier to customize the app's look and feel. With a wide range of pre-built Widgets available in the Flutter library, developers can save time and effort while developing their mobile apps.
To make the most out of Flutter Widgets, developers should take the time to explore the different types of Widgets available and understand their properties and functions. By doing so, developers can choose the appropriate Widget for each component of their app and ensure that they are using them correctly.
Additionally, developers can also create their own custom Widgets to further enhance their app's user interface.
Keep Your Code Organized
Keeping your code organized is essential for any software development project, and mobile app development with Flutter is no exception. As mobile apps become more complex, maintaining a clear and organized codebase becomes increasingly important for productivity, efficiency, and maintainability.
To keep your code organized in Flutter, developers should adhere to established coding practices and principles, such as clean code and the Single Responsibility Principle (SRP). Additionally, developers can make use of Flutter's folder structure and file-naming conventions to keep their code organized and easily maintainable.
Use Animated Widgets
Animated Widgets are an important part of Flutter's user interface toolkit, allowing developers to add engaging animations to their mobile apps. With Animated Widgets, developers can create visually appealing and interactive user interfaces that enhance the overall user experience of the app.
Flutter provides a range of Animated Widgets that can be used to create different types of animations, from simple transitions to more complex animations like page transitions and particle effects. Developers can also create custom Animated Widgets to suit their specific app needs.
Use Dart DevTools
Dart DevTools is a powerful toolset for Flutter developers, providing a range of features and functionality that can help developers debug and optimize their code. DevTools is a browser-based tool that provides real-time performance analysis, memory profiling, and debugging capabilities, among other features.
Using Dart DevTools can help developers diagnose and fix issues with their code quickly, improving the efficiency and productivity of the development process. Additionally, DevTools can also be used to analyze the performance of the app and identify areas that need optimization.
Use Flutter Layouts
Layouts are a crucial aspect of mobile app development with Flutter, as they determine the overall look and feel of the app's user interface. Flutter provides a range of layout Widgets that developers can use to create different types of app layouts, from simple to complex.
To create effective layouts in Flutter, developers should have a strong understanding of the different types of layout Widgets available, their properties, and how to use them effectively.
They should also be familiar with layout principles, such as using constraints and aligning elements, to create a visually appealing and functional user interface.
Use Flutter Themes
Flutter Themes are a powerful tool that allows developers to easily customize the look and feel of their mobile app's user interface. With Themes, developers can define a set of colors, fonts, and styles that can be applied to different Widgets throughout the app, providing a consistent and cohesive visual experience for the user.
Using Flutter Themes can save developers a lot of time and effort, as they no longer have to manually set the properties of each individual Widget. Additionally, Themes can be easily modified and updated, allowing developers to make changes to the app's visual design quickly and efficiently.
Use Flutter Widgets with Gestures
Flutter provides a wide range of widgets to build beautiful and responsive user interfaces, and it also offers a powerful gesture recognition system that allows developers to capture user interactions with their applications. In this answer, I'll explain how to use Flutter widgets with gestures to create interactive user interfaces.
GestureDetector Widget
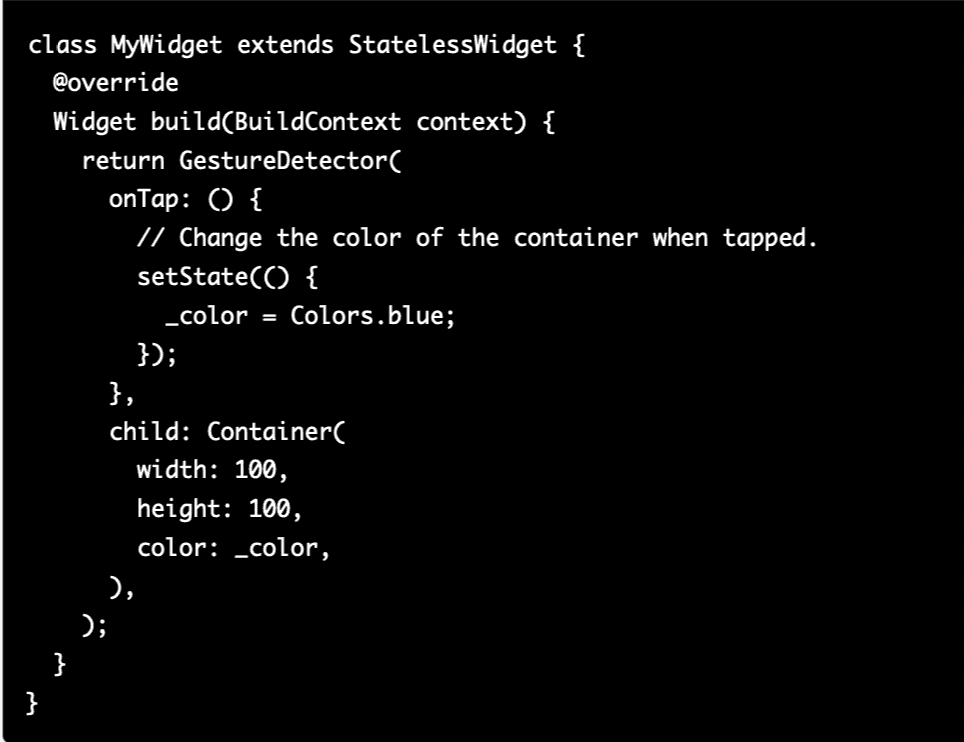
The GestureDetector widget is the most basic and versatile widget for recognizing gestures in Flutter. It allows you to capture a wide range of gestures such as taps, double-taps, long-press, drags, and more.
Here's an example of using GestureDetector widget to recognize a tap gesture and change the color of a Container widget:

InkWell Widget
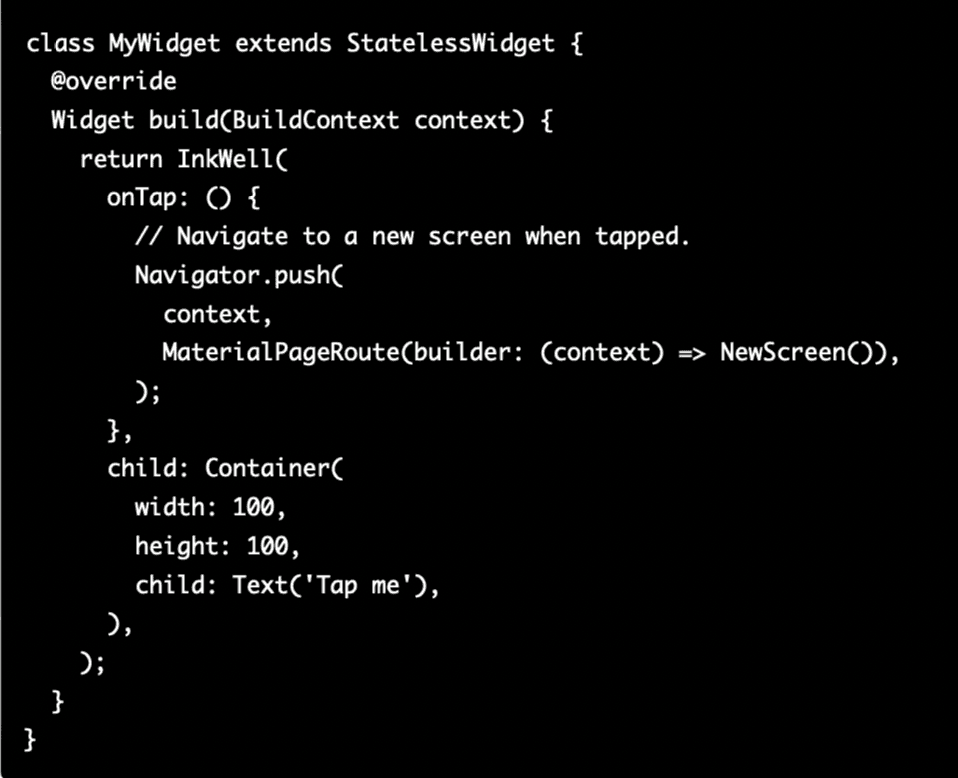
The InkWell widget is another widget that you can use to recognize tap gestures. It's similar to GestureDetector, but it also provides a visual splash effect when tapped.
Here's an example of using InkWell widget to recognize a tap gesture and navigate to a new screen:

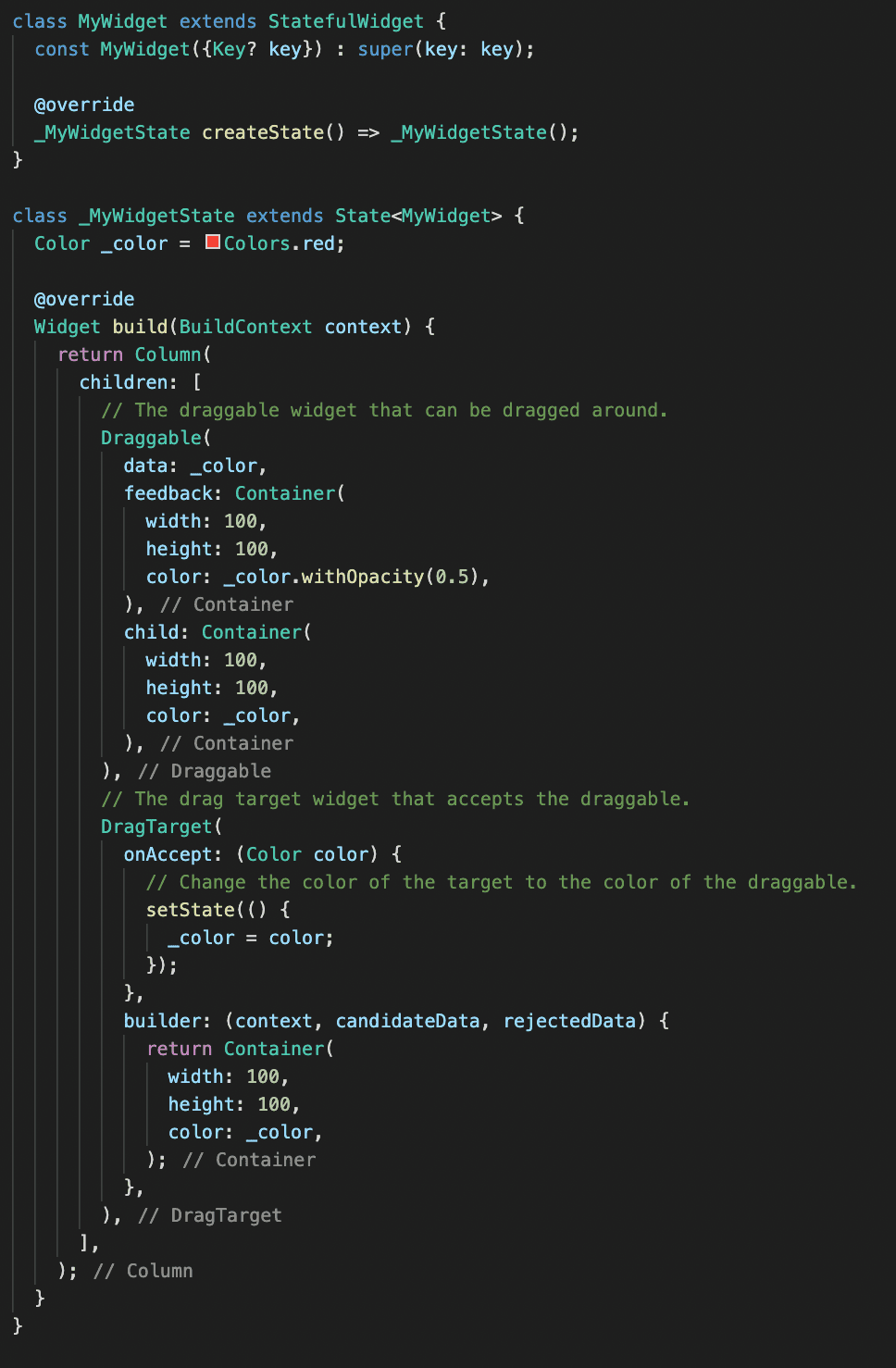
DragTarget and Draggable Widgets: The DragTarget and Draggable widgets allow you to implement drag and drop interactions in your Flutter application.
Below is an example of how you can use DragTarget and Draggable widgets to implement a simple drag and drop feature:

Use Flutter Plugins for Native Integration
Flutter plugins allow you to integrate your app with native features and functionality such as camera, GPS, and push notifications. This can greatly enhance the functionality and user experience of your app. Flutter plugins provide an easy way to integrate native code and libraries with your Flutter app.
Flutter plugins are packages that provide a Dart API to interact with native code and libraries written in Java (for Android) or Objective-C/Swift (for iOS). Plugins can be used to integrate features such as camera, location, audio, and more.
Here are some popular Flutter plugins for native integration:
camera: The camera plugin provides access to the device's camera, allowing you to capture photos and videos within your Flutter app.
geolocator: The geolocator plugin provides access to the device's location services, allowing you to get the device's location coordinates, speed, altitude, and more.
audio_service: The audio_service plugin provides a platform-agnostic way to access audio playback controls and metadata, allowing you to integrate audio playback functionality in your app.
flutter_ble_lib: The flutter_ble_lib plugin provides access to the device's Bluetooth Low Energy (BLE) functionality, allowing you to discover, connect, and communicate with BLE devices.
flutter_local_notifications: The flutter_local_notifications plugin provides a way to show local notifications on the device, allowing you to send alerts and reminders to the user.
path_provider: The path_provider plugin provides access to the device's file system, allowing you to read and write files to the device's internal and external storage.
flutter_webview_plugin: The flutter_webview_plugin provides a way to display web pages within your Flutter app, allowing you to integrate web content seamlessly.
These are just a few examples of popular Flutter plugins for native integration. There are many more plugins available that cover a wide range of functionalities, so be sure to explore the Flutter pub.dev repository to find the plugins that best suit your needs.
Let’s Make a Difference Together
Do you have a project idea in mind and would like to bring your vision into reality?
Walturn would love to support your mission.















































