Best React Practices to Follow
Summary
React is a leading front-end library that has revolutionized web development with its component-based architecture. To write clean and high-performing React applications, developers should follow best practices like limiting the scope of components, using shared directories, CSS-in-JS, making code test-friendly, structured import order, avoiding class-based components, using state containers, code splitting, and SCSS for styling.
Key insights:
Component Scope and Reusability: Keep components small and focused on a single task to enhance reusability and maintainability. This approach simplifies performance optimization and updates.
Folder Structure and CSS-in-JS: Organize files in a component-centric manner and use CSS-in-JS solutions like EmotionJS or Styled Components for scalable and maintainable styling.
Test-Friendly Code: Ensure your code is easily testable using tools like Jest. Naming test files consistently with the original files helps streamline testing processes.
Import Order and Class Components: Maintain a structured import order to distinguish between internal and external dependencies. Prefer functional components over class components, leveraging React hooks for state management and side effects.
State Management and Code Splitting: Use state management libraries like Redux or Recoil to handle complex state. Implement code splitting with Webpack to improve load times and performance.
SCSS for Styling: Utilize SCSS for advanced styling capabilities, including variables and nested rules, which enhance code readability and efficiency over traditional CSS.
Introduction
React is a leading front-end library that was developed by Facebook in 2015 to build visual and interactive web apps. It's a simple way to create dynamic web pages by combining HTML, CSS and JavaScript.
React works by defining components and then connecting them together using props. It uses components to create modular views that can be easily reused across different pages.
Being the most popular frontend library for web development, there are certain practices that every React developer must follow to write clean code and build high-performing web applications. They are as follows:
Limit the scope of a single Components
A Component is considered as the core building blocks of a React application. In React, each component exists in the same space, but they work independently from one another and merge all in a parent component, which be the final UI of your application.
The best way to utilize components is to make them small and simple. If a component becomes large or difficult to maintain, it’s better to break it up into a few smaller components.
Similarly, you can always re-use components in other parts of your application by having one component for one function. This means that you should skip trying to build a new component for a function if that function already has a component.
Re-usability will build consistency in your codebase and pave the way for iterative addition of features in the project. Remember that the smaller the component, the easier it is to optimize performance and the update process. Smaller components take up less space and yield the developer more flexibility.
Use a Shared Directory for Components
In React, having a proper folder structure is essential for writing clean code. The architecture focuses on reusable components of the react developer architecture so that the design pattern can be shared among multiple internal projects.
Hence the idea of component-centric file structure should be used which implies that all the files related to a different component (like test, CSS, JavaScript, assets, etc.) should be kept under a single folder.
Use CSS-in-JS
Similar to managing those enormous CSS files, designing and theming can be a complex effort in a larger project. Thus, the idea of CSS-in-JS solutions emerged. Diverse libraries are based on this idea. Among numerous libraries, you can use the needed one based on the requirement, like some for the complicated themes.
At the first stage of project development, keeping all CSS styles in a single SCSS file is usual. By implementing a global prefix, you can prevent all possible name conflicts. Still, there are cases where this solution will not be appropriate. For example, scaling a project.
Creating a style and theme can be difficult especially for large projects. However, maintaining these large SCSS files is not an easy task either. It is the reason why the concept of CSS-in-JS solutions appeared. Such libraries are based on this concept: EmotionJS, Styled Components, Glamorous.
Make your code test friendly
It is very important to make sure that your code is easily testable to ward off any bugs or crashes. You can use application like JEST or Cypress.io to test your code. Your project code should behave properly and be easily and quickly tested by testers. If your code is difficult to test, you will have problems with other phases of project development.
Jest is a JavaScript testing application that lets you access the Document Object Model (DOM) via jsdom. Jest gives a great iteration speed along with powerful features like mocking modules and timers so you can have more control over how code execution.
It is also a good coding practice to give your test files the same name as the original file and add the suffix ‘.test.’ It will easily allow you to surf through the files that have already been tested.
Create a structured import order
Importing in React allows you to use contents from another file. You may include components, libraries and packages in your project. While importing is important for creating your project, it is equally vital to build a nice, structured import order.
Prettier and ESLint are two of the most popular static code analysis tools for React and you can use them for proper code structuring and identifying structural faults in your code.
Avoid using Class based Components
Class components are an extension of React.Component that create a render function to return a React element. Data can be passed from one class to other class components.
You should avoid using class-based components and if needed, write your components as class-based components. This is because class based components are complex, abstract and make it difficult for developers to decipher.
Functional Components, on the other hand, are a way to write components that only contain a render method and don't have their own state. Due to their simplicity and ease of use, functional components are preferred over class.
However, React 16.8 version made life even simpler for developers with the introduction of React hooks, which eliminated the need for you to write classes. React hooks let you use state and and other React features without creating a class.
Use State Container when creating an application
State management is a way to communicate and share data across the components of an application. It provides a data structure representing the application state that you can read and write.
As your application grows, it is important to be particular how your state is organized and how the data flows between UI controls. Redundant or duplicate state is a common source of bugs and reduces the website’s performance.
In order to overcome this problem, you can use a React state management library or container. Top containers include Recoil, Redux, MobX and XState. Check out our article on State Management libraries, installation and uses.
Make use of Code Splitting
Bundling is the process of following all import files, merging them and loading them to the app at once. Bundling is a good practice but makes the app slower especially if you are including large external libraries. Including too large libraries in the bundle may lead to large load times, which prompts the usage of ‘Code Splitting’.
To avoid large bundles, you can use ‘Code Splitting’ to split these bundles. Code splitting helps in splitting the code or components into various bundles and loading them on demand. Bundlers like Webpack, Browserify and Roll-up support the creation of multiple bundles which can be loaded at runtime.
Make use of SCSS for styling
Syntactically Awesome Style Sheet is a superset and more advanced version of CSS. SCSS have file extension of .scss. SCSS contains all the features of CSS and contains more features that are not present in CSS making it the ideal choice for styling your React web apps.
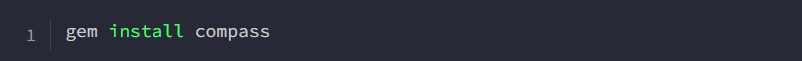
SCSS offers variables, which you can employ to shorten code, which is an added advantage over traditional CSS. You may use frameworks like Compass in order to integrate SCSS with your project. In order to install Compass, type the following in your command prompt: